Angular7でHelloWorldを表示する

はじめに
公式ドキュメントを参考にしてAngular7のインストールとHelloWorldを表示します。
環境
Node 8.x 以上が必須条件です。
node -v v10.8.0 npm -v 6.1.0
Angular CLIのインストール
npm install -g @angular/cli
ワークスペースとプロジェクト作成
HelloWorldの名前でプロジェクトを作成します。途中、ルーティングの設定と使用するスタイルシートを聞かれますので、以下の様に選択しました。これですぐに実行できる簡単なアプリケーションが作成されます。
ng new HelloWorld ? Would you like to add Angular routing? Yes ? Which stylesheet format would you like to use? CSS
サーバを起動
ワークスペースに移動して、サーバを起動します。オプションのopenをつけるとAngularのローカルサーバである http://localhost:4200/ を自動的にブラウザで開きます。
※サーバの停止は、ctrl + c です。
cd .\HelloWorld ng serve --open
Angularコンポーネントを編集
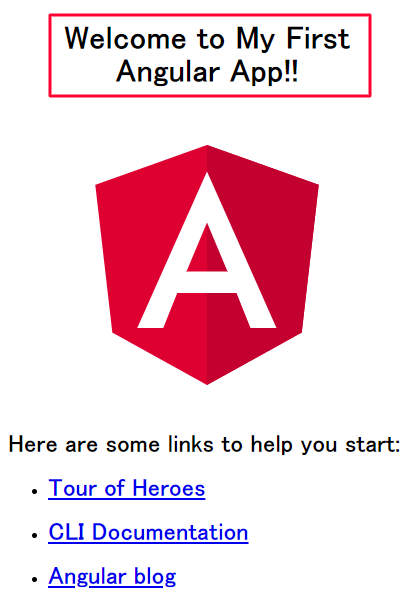
せっかくなのでコンポーネントを編集してタイトルの表示内容を変えてみます。サーバを起動した状態で編集すると自動的にコンパイルされ、ブラウザの表示内容も変更されます。
- ./src/app/app.component.ts を開きます。
- title プロパティを 'HelloWorld'から 'My First Angular App!'に変更します。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// title = 'HelloWorld';
title = 'My First Angular App!'
}
アプリケーションの表示確認
赤枠のようにタイトルが変わっていれば成功です。

以上です!