Angular8でAdminLTEを使う方法

はじめに
業務でUIテンプレートのAdminLTEを使うことになったので、事前に触ってみることにしました。Angular8でプロジェクトを作成し、AdminLTEを使ってみることにします。
環境
node -v v11.13.0 npm -v 6.7.0 ng v Angular CLI: 8.3.6
Angularのプロジェクト作成
adminLteの名前でプロジェクトを作成します。途中、ルーティングの設定と使用するスタイルシートを聞かれますので、以下の様に選択しました。これですぐに実行できる簡単なAngularのアプリケーションが作成されます。
ng new adminLte ? Would you like to add Angular routing? Yes ? Which stylesheet format would you like to use? CSS
AdminLTEのソースコードを取得
ここからAdminLTEのソースコードを取得します。
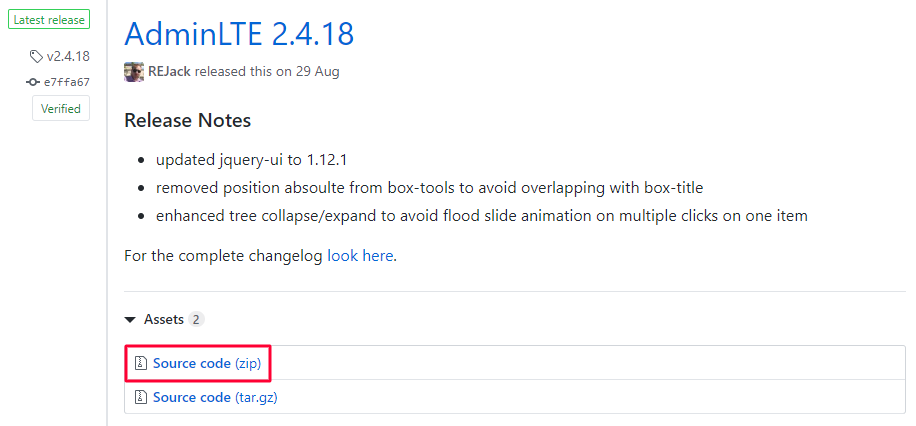
今回はLatest releaseの2.4.18を使用します。(2019/09/29時点)
赤枠のリンクからソースコードをダウンロード

必要なフォルダをAngularプロジェクトにコピー
ダウンロードしたファイルを解凍し、必要なフォルダをAngularプロジェクトにコピーします。
AdminLTE-2.4.18フォルダに格納されている以下の3フォルダをコピー
・bower_components
・dist
・plugins

Angularプロジェクトの「src\assets」配下に貼り付け

AdminLTEで使用するCSS、JSをAngularプロジェクトで使用できるようにする
AdminLTE-2.4.18フォルダに格納されている「index2.html」を参考にして、Angularプロジェクトの「index.html」を編集します。
編集内容は
・スタイルシートの読み込みを追加
<link rel="stylesheet" href="assets/XXXXX.css">
・JavaScriptファイルの読み込みを追加
<script src="assets/XXXXX.js"></script>
の2点です。
また、スタイルシート、JavaScriptファイルともに必要なファイルは全てassets配下にコピーしていますので、パスの先頭に「assets/」を追記しておきます。
最終的にAngularプロジェクトの「index.html」が以下の様になっていればOKです。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>adminLte</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- Bootstrap 3.3.7 -->
<link rel="stylesheet" href="assets/bower_components/bootstrap/dist/css/bootstrap.min.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="assets/bower_components/font-awesome/css/font-awesome.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="assets/bower_components/Ionicons/css/ionicons.min.css">
<!-- jvectormap -->
<link rel="stylesheet" href="assets/bower_components/jvectormap/jquery-jvectormap.css">
<!-- Theme style -->
<link rel="stylesheet" href="assets/dist/css/AdminLTE.min.css">
<!-- AdminLTE Skins. Choose a skin from the css/skins
folder instead of downloading all of them to reduce the load. -->
<link rel="stylesheet" href="assets/dist/css/skins/_all-skins.min.css">
<!-- Google Font -->
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
</head>
<body>
<app-root></app-root>
<!-- jQuery 3 -->
<script src="assets/bower_components/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap 3.3.7 -->
<script src="assets/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- FastClick -->
<script src="assets/bower_components/fastclick/lib/fastclick.js"></script>
<!-- AdminLTE App -->
<script src="assets/dist/js/adminlte.min.js"></script>
<!-- Sparkline -->
<script src="assets/bower_components/jquery-sparkline/dist/jquery.sparkline.min.js"></script>
<!-- jvectormap -->
<script src="assets/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script>
<script src="assets/plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script>
<!-- SlimScroll -->
<script src="assets/bower_components/jquery-slimscroll/jquery.slimscroll.min.js"></script>
<!-- ChartJS -->
<script src="assets/bower_components/chart.js/Chart.js"></script>
<!-- AdminLTE dashboard demo (This is only for demo purposes) -->
<script src="assets/dist/js/pages/dashboard2.js"></script>
<!-- AdminLTE for demo purposes -->
<script src="assets/dist/js/demo.js"></script>
</body>
</html>これでAngularプロジェクトでAdminLTEを使用する準備が整いました。
AdminLTEのテンプレートを使ってみる
AdminLTEのダッシュボードから使ってみたいテンプレートのソースをコピーします。
試しに赤枠のテンプレートを使ってみます。

ソースはChromeの開発者ツールのSourcesタブからコピーして、そのままAngularプロジェクトの「app.component.html」に貼り付けました。
<!-- Main content -->
<section class="content">
<div class="row">
<!-- right column -->
<div class="col-md-6">
<!-- Horizontal Form -->
<div class="box box-info">
<div class="box-header with-border">
<h3 class="box-title">Horizontal Form</h3>
</div>
<!-- /.box-header -->
<!-- form start -->
<form class="form-horizontal">
<div class="box-body">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
</div>
<!-- /.box-body -->
<div class="box-footer">
<button type="submit" class="btn btn-default">Cancel</button>
<button type="submit" class="btn btn-info pull-right">Sign in</button>
</div>
<!-- /.box-footer -->
</form>
</div>
<!-- /.box -->
</div>
<!--/.col (right) -->
</div>
<!-- /.row -->
</section>
<!-- /.content -->
Angularプロジェクトの表示確認
Angularプロジェクトを起動して表示を確認してみます。
ng serve
AdminLTEのテンプレートと同じようにAngularプロジェクトでも表示することができました。

まとめ
AdminLTEは業務系の管理画面で使えるテンプレートが多数あります。ダッシュボードから使いたいテンプレートを選んでソースをコピーして使えるので業務でも使っていけそうです。
Angular7でHelloWorldを表示する

はじめに
公式ドキュメントを参考にしてAngular7のインストールとHelloWorldを表示します。
環境
Node 8.x 以上が必須条件です。
node -v v10.8.0 npm -v 6.1.0
Angular CLIのインストール
npm install -g @angular/cli
ワークスペースとプロジェクト作成
HelloWorldの名前でプロジェクトを作成します。途中、ルーティングの設定と使用するスタイルシートを聞かれますので、以下の様に選択しました。これですぐに実行できる簡単なアプリケーションが作成されます。
ng new HelloWorld ? Would you like to add Angular routing? Yes ? Which stylesheet format would you like to use? CSS
サーバを起動
ワークスペースに移動して、サーバを起動します。オプションのopenをつけるとAngularのローカルサーバである http://localhost:4200/ を自動的にブラウザで開きます。
※サーバの停止は、ctrl + c です。
cd .\HelloWorld ng serve --open
Angularコンポーネントを編集
せっかくなのでコンポーネントを編集してタイトルの表示内容を変えてみます。サーバを起動した状態で編集すると自動的にコンパイルされ、ブラウザの表示内容も変更されます。
- ./src/app/app.component.ts を開きます。
- title プロパティを 'HelloWorld'から 'My First Angular App!'に変更します。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
// title = 'HelloWorld';
title = 'My First Angular App!'
}
アプリケーションの表示確認
赤枠のようにタイトルが変わっていれば成功です。

以上です!
GAEのスタンダード環境にLaravel5.7をデプロイする

はじめに
GAEのスタンダード環境にLaravel5.7をデプロイしたので、その手順を書いています。基本的に公式ドキュメントを参考に実施しましたがLaravel5.7だと同じように設定できない箇所がありましたので、一部公式と手順が異なります。
公式ドキュメント
Laravelプロジェクト作成
Homestead:7.20.0 php:7.2 Laravel Framework:5.7.28
LaravelのプロジェクトはHomesteadを使用して作成しています。また、スタンダード環境で動作させるためにphp7.2を指定しています。同じようにHomesteadでプロジェクトを作成する場合は下記の記事を参考にしてください。php7.2を指定する方法も書いてあります。
GAEデプロイ用のapp.yamlを作成
以下の内容でapp.yamlを作成します。app.yamlはLaravelプロジェクトの直下に格納します。
runtime: php72 env_variables: ## Put production environment variables here. APP_KEY: YOUR_APP_KEY APP_STORAGE: /tmp VIEW_COMPILED_PATH: /tmp
APP_KEYを設定
app.yamlのYOUR_APP_KEYを、次のコマンドで生成したアプリケーションキーに置き換えます。
php artisan key:generate --show
Linux、macOSを使用している場合は、次のコマンドで自動的にapp.yamlが更新できます。
sed -i '' "s#YOUR_APP_KEY#$(php artisan key:generate --show --no-ansi)#" app.yaml
APP_STORAGEを設定
キャッシュを書き込むためのパスをapp.yamlのAPP_STORAGEに設定した「/tmp」に変更します。
bootstrap > app.php を変更
return文の前に以下の内容を追記します。
# [START] Add the following block to `bootstrap/app.php`
/*
|--------------------------------------------------------------------------
| Set Storage Path
|--------------------------------------------------------------------------
|
| This script allows you to override the default storage location used by
| the application. You may set the APP_STORAGE environment variable
| in your .env file, if not set the default location will be used
|
*/
$app->useStoragePath(env('APP_STORAGE', base_path() . '/storage'));
# [END]
config > view.php を変更
Compiled View Pathを以下の様に変更します。
/*
|--------------------------------------------------------------------------
| Compiled View Path
|--------------------------------------------------------------------------
|
| This option determines where all the compiled Blade templates will be
| stored for your application. Typically, this is within the storage
| directory. However, as usual, you are free to change this value.
|
*/
// 削除
// 'compiled' => env(
// 'VIEW_COMPILED_PATH',
// realpath(storage_path('framework/views'))
// ),
// 追加
'compiled' => storage_path(),
laravel-dump-serverを削除
現状、GAEでlaravel-dump-serverを使用すると下記のエラーになります。
Class 'BeyondCode\DumpServer\DumpServerServiceProvider' not found
Laravel5.7.6以降を使用する場合、composer.jsonからbeyondcode/laravel-dump-serverを削除することで回避できます。未確認ですが、laravel-dump-serverはLaravel5.7.6以降で追加されていますので、5.7.5以下のバージョンを使用しているのであれば対応不要かもしれません。
削除前
"require-dev": {
"beyondcode/laravel-dump-server": "^1.0",
"filp/whoops": "^2.0",
"fzaninotto/faker": "^1.4",
"mockery/mockery": "^1.0",
"nunomaduro/collision": "^2.0",
"phpunit/phpunit": "^7.5"
},削除後
"require-dev": {
"filp/whoops": "^2.0",
"fzaninotto/faker": "^1.4",
"mockery/mockery": "^1.0",
"nunomaduro/collision": "^2.0",
"phpunit/phpunit": "^7.5"
},削除後はcomposerの更新を忘れずに!
composer update
この問題は下記のissuesが参考になりました。英語だと読むのに苦労しますが情報が多いので助かります!
GAEにデプロイする
gcloud config set project sample gcloud app deploy gcloud app browse
GAEにデプロイした事が無い方は以下の記事に詳細を書いていますので参考にしてください。
デプロイできたか確認
ブラウザが立ち上がり、Laravelがデプロイできました!

まとめ
最初はLaravel5.8で試していたのですが、GAEにデプロイすると様々なエラーが出て時間だけが過ぎてしまっていました。ググってみると5.7でデプロイされている方がいたので5.7で試すとあっさりデプロイできました。何だったんだ今までの苦労は・・・。これも経験ですね。苦労した分、Laravelの画面が表示された時は嬉しかったです。
【Homestead】Laravelの開発環境作成とPHPのバージョンを変更する方法
GAEのスタンダード環境にLaravelをデプロイしようと思いプロジェクトを作成しましたが、調べてみるとPHP7.2で作成する必要がありました。
Laravelの開発環境はHomesteadを使用しており、現時点(2019/03/29)で最新バージョンを使用するとPHP7.3がデフォルトになります。HomesteadではPHPのバージョンを指定することができますので、今回はLaravelの開発環境であるHomesteadのインストール方法とHomesteadでPHPのバージョンを変更する方法を記載します。
なお、作業環境は windows 10 です。
Laravelの開発環境(Homestead)を作成
Homesteadを使うには、Git、VirtualBox、Vagrantが必要になります。使い方はネットで検索すると多数出てきますので割愛しますが、参考までに私はこの記事を参考にしてインストールしました。Laravelのチュートリアルもあります!
Homesteadのbox追加
vagrant box add laravel/homestead
※ネットワークの環境にもよりますが時間がかかります。
途中、どの仮想環境を使用するか聞いてきます。私は'3'のvirtualboxを指定しました。
1) hyperv
2) parallels
3) virtualbox
4) vmware_desktop
Homesteadのインストール
git clone https://github.com/laravel/homestead.git Homestead cd Homestead git checkout v8.2.0 ./init.bat
PHP7.2を使用する設定
インストールしたHomesteadの最新バージョンではPHPのデフォルトが7.3になりますが、ymlの設定でPHPのバージョンを変更することができます。(7.1、7.2、7.3の何れか)
今回は7.2に変更してみます。
Homestead.yml の設定変更
Homesteadフォルダ内にある「Homestead.yml」の sites: に php: "7.2" を追記します。
ついでに to: の設定もこの次に行うlaravelプロジェクトの作成に合わせて、下記のように変更しておきます。
sites:
- map: homestead.test
to: /home/vagrant/code/sample/public
php: "7.2"
仮想環境を起動する
vagrant up
仮想環境に接続する
vagrant ssh
laravelのプロジェクト作成
codeフォルダを作成し、その配下にlaravelプロジェクト(sample)を作成します。
mkdir code cd code/ composer create-project laravel/laravel sample
index.php ファイルを作成
PHPのバージョンはphpinfoを表示して確認します。phpinfoを表示する index.php を作成し、以下に格納します。
/home/vagrant/code/sample/public
index.php の内容は以下の通りです。
<?php echo phpinfo(); ?>
Hostsファイルの設定
Hostsファイル(C:\Windows\System32\drivers\etc\hosts)に以下の内容を追加します。
192.168.10.10 homestead.test
まとめ
最初はコマンド(php -v)でバージョン確認をしており、何故か7.3としか表示されず悩んでいましたがphpinfoで確認したら正しく変更されていました!これも経験ですね。ちなみにsampleプロジェクトをGAEのスタンダード環境にデプロイしてみましたが、色々とエラーになりました。次はGAEでLaravelを動かすのが目標です。
【GCP】GAEにPHPのプロジェクトをデプロイする
はじめに
この記事はGAEにWEBアプリのプロジェクトをデプロイする方法を書いていますが、結果的に「HelloWorld」を表示するだけの「index.php」のみデプロイすることになりました。なので、同じことをやっているGAEのチュートリアルの方が断然分かりやすいです。
それでも読みたいという方はどうぞ読んでください。
Google Cloud Platform 登録
GAE(Google App Engine)を使うにはGCP(Google Cloud Platform)に登録する必要があります。
以前、GCPの無料トライアル登録手順を書きましたのでこちらを参考にしてください。
プロジェクト作成
GCPのコンソール画面からプロジェクトを作成します。
Google App Engine 設定
GCPのコンソール画面から App Engine を選択します。言語は「PHP」、リージョンは「asia-northeast1」で設定しました。
Google Cloud SDK インストール
GAEにデプロイする為にSDKが必要です。開発環境がwindowsなので、下記サイトからインストーラーをダウンロードしてインストールしました。次に行うSDKの初期化についても書いてあります。
PHPプロジェクト作成
本当はHomesteadで作成したLaravelのプロジェクトをデプロイする予定でしたが、デプロイ後にエラーが出たので今回は「HelloWorld」を表示するだけのシンプルな「index.php」を作成しました。
app.yaml 作成
GAEにデプロイする為にプロジェクトの設定を記載した「app.yaml」が必要です。今回は公式ドキュメントに記載されている内容そのままで作成しました。「app.yaml」はプロジェクトのルートディレクトリに配置します。
デプロイ
デプロイしたいプロジェクト配下で下記コマンドを実行します。
gcloud app deploy
デプロイしたプロジェクトをブラウザで表示
下記コマンドでブラウザが開き、「HelloWorld」が表示されればデプロイ成功です。
gcloud app browse
Vue.jsのインストール
Node.jsとnpmのバージョン
node -v v10.8.0 npm -v 4.0.5
VueCLIのインストール
npm install -g @vue/cli
プロジェクトの作成
vue create sample
サンプルの実行
cd sample npm run serve