Angular8でAdminLTEを使う方法

はじめに
業務でUIテンプレートのAdminLTEを使うことになったので、事前に触ってみることにしました。Angular8でプロジェクトを作成し、AdminLTEを使ってみることにします。
環境
node -v v11.13.0 npm -v 6.7.0 ng v Angular CLI: 8.3.6
Angularのプロジェクト作成
adminLteの名前でプロジェクトを作成します。途中、ルーティングの設定と使用するスタイルシートを聞かれますので、以下の様に選択しました。これですぐに実行できる簡単なAngularのアプリケーションが作成されます。
ng new adminLte ? Would you like to add Angular routing? Yes ? Which stylesheet format would you like to use? CSS
AdminLTEのソースコードを取得
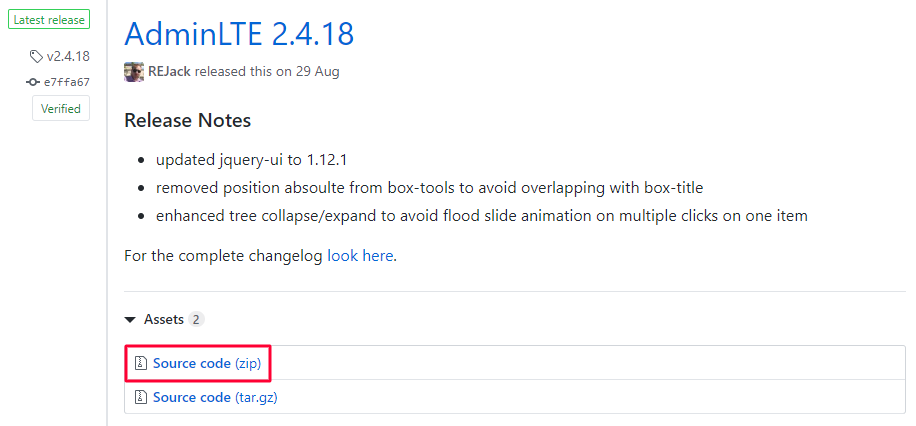
ここからAdminLTEのソースコードを取得します。
今回はLatest releaseの2.4.18を使用します。(2019/09/29時点)
赤枠のリンクからソースコードをダウンロード

必要なフォルダをAngularプロジェクトにコピー
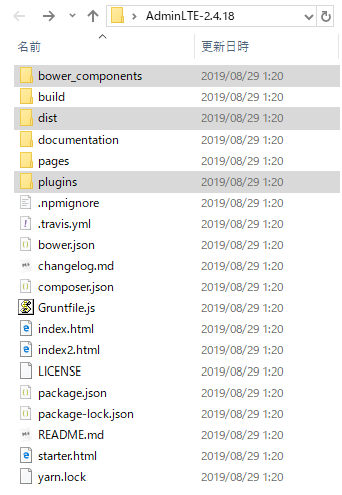
ダウンロードしたファイルを解凍し、必要なフォルダをAngularプロジェクトにコピーします。
AdminLTE-2.4.18フォルダに格納されている以下の3フォルダをコピー
・bower_components
・dist
・plugins

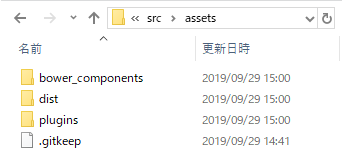
Angularプロジェクトの「src\assets」配下に貼り付け

AdminLTEで使用するCSS、JSをAngularプロジェクトで使用できるようにする
AdminLTE-2.4.18フォルダに格納されている「index2.html」を参考にして、Angularプロジェクトの「index.html」を編集します。
編集内容は
・スタイルシートの読み込みを追加
<link rel="stylesheet" href="assets/XXXXX.css">
・JavaScriptファイルの読み込みを追加
<script src="assets/XXXXX.js"></script>
の2点です。
また、スタイルシート、JavaScriptファイルともに必要なファイルは全てassets配下にコピーしていますので、パスの先頭に「assets/」を追記しておきます。
最終的にAngularプロジェクトの「index.html」が以下の様になっていればOKです。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>adminLte</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!-- Bootstrap 3.3.7 -->
<link rel="stylesheet" href="assets/bower_components/bootstrap/dist/css/bootstrap.min.css">
<!-- Font Awesome -->
<link rel="stylesheet" href="assets/bower_components/font-awesome/css/font-awesome.min.css">
<!-- Ionicons -->
<link rel="stylesheet" href="assets/bower_components/Ionicons/css/ionicons.min.css">
<!-- jvectormap -->
<link rel="stylesheet" href="assets/bower_components/jvectormap/jquery-jvectormap.css">
<!-- Theme style -->
<link rel="stylesheet" href="assets/dist/css/AdminLTE.min.css">
<!-- AdminLTE Skins. Choose a skin from the css/skins
folder instead of downloading all of them to reduce the load. -->
<link rel="stylesheet" href="assets/dist/css/skins/_all-skins.min.css">
<!-- Google Font -->
<link rel="stylesheet"
href="https://fonts.googleapis.com/css?family=Source+Sans+Pro:300,400,600,700,300italic,400italic,600italic">
</head>
<body>
<app-root></app-root>
<!-- jQuery 3 -->
<script src="assets/bower_components/jquery/dist/jquery.min.js"></script>
<!-- Bootstrap 3.3.7 -->
<script src="assets/bower_components/bootstrap/dist/js/bootstrap.min.js"></script>
<!-- FastClick -->
<script src="assets/bower_components/fastclick/lib/fastclick.js"></script>
<!-- AdminLTE App -->
<script src="assets/dist/js/adminlte.min.js"></script>
<!-- Sparkline -->
<script src="assets/bower_components/jquery-sparkline/dist/jquery.sparkline.min.js"></script>
<!-- jvectormap -->
<script src="assets/plugins/jvectormap/jquery-jvectormap-1.2.2.min.js"></script>
<script src="assets/plugins/jvectormap/jquery-jvectormap-world-mill-en.js"></script>
<!-- SlimScroll -->
<script src="assets/bower_components/jquery-slimscroll/jquery.slimscroll.min.js"></script>
<!-- ChartJS -->
<script src="assets/bower_components/chart.js/Chart.js"></script>
<!-- AdminLTE dashboard demo (This is only for demo purposes) -->
<script src="assets/dist/js/pages/dashboard2.js"></script>
<!-- AdminLTE for demo purposes -->
<script src="assets/dist/js/demo.js"></script>
</body>
</html>これでAngularプロジェクトでAdminLTEを使用する準備が整いました。
AdminLTEのテンプレートを使ってみる
AdminLTEのダッシュボードから使ってみたいテンプレートのソースをコピーします。
試しに赤枠のテンプレートを使ってみます。

ソースはChromeの開発者ツールのSourcesタブからコピーして、そのままAngularプロジェクトの「app.component.html」に貼り付けました。
<!-- Main content -->
<section class="content">
<div class="row">
<!-- right column -->
<div class="col-md-6">
<!-- Horizontal Form -->
<div class="box box-info">
<div class="box-header with-border">
<h3 class="box-title">Horizontal Form</h3>
</div>
<!-- /.box-header -->
<!-- form start -->
<form class="form-horizontal">
<div class="box-body">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> Remember me
</label>
</div>
</div>
</div>
</div>
<!-- /.box-body -->
<div class="box-footer">
<button type="submit" class="btn btn-default">Cancel</button>
<button type="submit" class="btn btn-info pull-right">Sign in</button>
</div>
<!-- /.box-footer -->
</form>
</div>
<!-- /.box -->
</div>
<!--/.col (right) -->
</div>
<!-- /.row -->
</section>
<!-- /.content -->
Angularプロジェクトの表示確認
Angularプロジェクトを起動して表示を確認してみます。
ng serve
AdminLTEのテンプレートと同じようにAngularプロジェクトでも表示することができました。

まとめ
AdminLTEは業務系の管理画面で使えるテンプレートが多数あります。ダッシュボードから使いたいテンプレートを選んでソースをコピーして使えるので業務でも使っていけそうです。